En lugar de forzar el flujo visual del espectador, el “diseño en forma de F” cede a los comportamientos naturales de la mayoría de los navegadores en la web y usa estudios científicos para respaldarlos.
Este tutorial te conducirá a través de los principios del Diseño en forma de F; ¿por qué funciona? Y sobre todo cómo puedes crear uno por tu propia cuenta.
“Lograr una mejor comprensión de cómo diferentes diseños pueden cambiar el comportamiento de los usuarios, es uno de los principios centrales para la creación de una experiencia efectiva para los usuarios”.
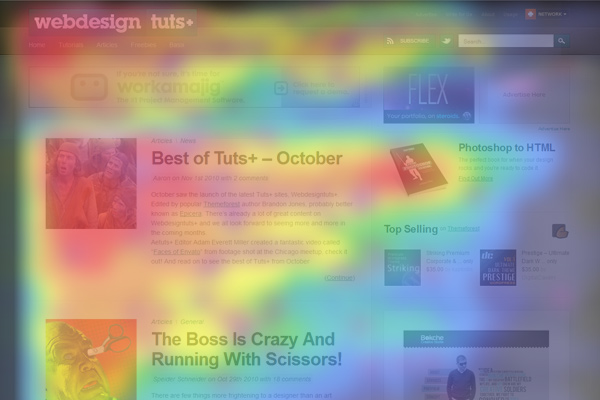
Este mapa de calor muestra la forma abstracta de la letra F, hacia la que generalmente gravita el comportamiento de los usuarios. Los puntos calientes (rojo/naranja/amarillo), representan dónde permanece por más tiempo la atención de los usuarios.
Permítete guiarte a través del patrón de comportamiento general:
- Los visitantes empiezan en la parte superior izquierda de la página.
- Luego analizan la parte superior del sitio (navegación suscripción, búsqueda, etc.).
- A continuación se mueven hacia abajo, leyendo la siguiente fila completa de contenido.
- Por último, los navegadores entran en un “patrón de navegación”, una vez que lleguen a la mayor parte del contenido del sitio.
Pero tomémonos un momento para convertir este patrón en una básica forma de estructura:

Ahora, tómese un momento para observar algunos patrones de comportamiento claves; la lectura se realiza en gran medida de la misma forma que se lee un libro: de arriba hacia abajo, de izquierda a derecha. El contenido de la barra lateral a menudo es descartado por quedar debajo del “dobles”, y por lo general solamente se explora brevemente. La mayor parte de la atención se mantiene dentro de la columna principal en dónde se encuentra contenido, en este caso el artículo listado es ubicado con facilidad.
Una inspección más de cerca revela una jerarquía visual que lógicamente podrías esperar:
- La marca y la navegación ocupan la atención de los visitantes en primer lugar.
- Dentro de la estructura de competencia, las imágenes reciben el mayor nivel de atención.
- Los titulares vienen después.
- Aparece el texto para ser escaneado, no para leerse cuidadosamente aún.
Aplicando el diseño en forma de F a un Diseño.

¿Por qué funciona?
El diseño en forma de F funciona porque les permite a los navegadores explorar el contenido naturalmente. El diseño se siente cómodo porque ha leído de arriba hacia abajo y de izquierda a derecha durante todas su vidas. Sin embargo, las implicaciones de este patrón de comportamiento son una especie de espada de doble filo:
- Si necesitas decir algo, a pesar de todo debes decirlo en la parte superior porque…
- Los usuarios no se pondrán a leer todas y cada una de las palabras en la página. De hecho, la mayoría de los lectores no se molestarán en leer el extracto de un artículo. Cualquier cosa más allá de un titular es probable que solamente vaya estar ahí por propósitos de SEO.
- Las imágenes y los titulares son válidos, solamente si son interesantes y atractivos.
Si todo esto suena como si estuvieras diseñando un sitio más como un publicistas que como lo haría un diseñador, entonces estas en lo correcto. La mayoría de los sitios que confían fuertemente en el diseño en forma de F también dependen de los anuncios u otro “llamado a la acción” colocados en el área de la barra lateral para aumentar los ingresos o algún otro tipo de compromiso con el usuario. Esto no es necesariamente algo malo, (Mmm, ¿son esos anuncios ahí en nuestra barra lateral?), pero haz hincapié en la relación entre el contenido y la barra lateral… y recuerda que el contenido es el rey, la barra lateral usualmente esta ahí para que te involucres en algo que te llevará a otro nivel.
Entonces, ¿qué significa esto para una barra lateral? Una excelente relación entre la columna de contenido y la columna de barra lateral en un diseño utilizará la barra lateral en una o dos formas:
- Para ofrecer contenido “relevante”. Esto puede ser un anuncio, una lista de artículos relacionados, una lista de control de redes sociales, etc.
- Cómo una herramienta para los usuarios para encontrar contenido especifico. El ejemplo más obvio es “una barra de búsquedas”, pero también podría ser una lista de categorías, una etiqueta, un “blog muy popular”, u otros controles de medios sociales, etc.
Fuente: https://webdesign.tutsplus.com/
